A few weeks back, with the help of the developer community on Twitter, I started an open-source project to connect mentors and mentees around the world. I’m proud to say that this project gained a ton of interest very quickly.
I made the decision to actively blog about this experience to hopefully help people looking to start a project of their own.
If you haven’t read part one, check it out. Here’s what happened with Coding Coach the last couple of weeks.
Documentation
One of the things you’ll need for a successful project is thorough documentation. The last few weeks we broke down our project requirements into MVP features.
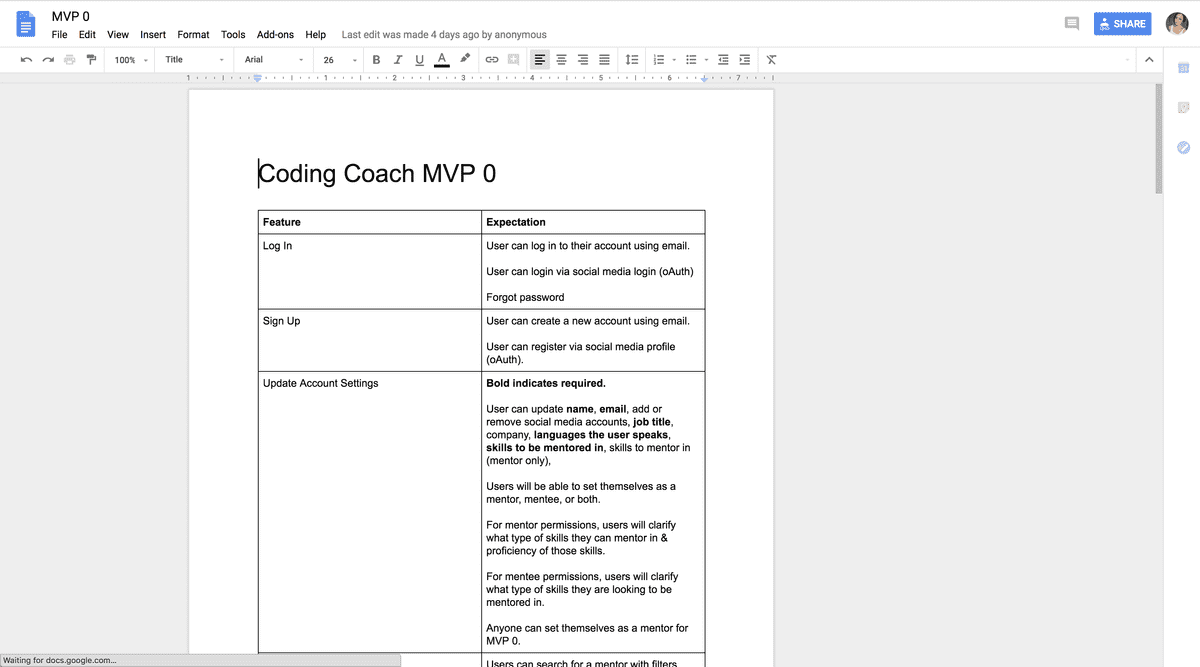
Finalized MVP 0 Requirements
Any good project will define an MVP 0. MVP stands for “Minimum Viable Product” and describes the list of features that are necessary to have a working product.
This iteration, we finalized the MVP 0 requirements.

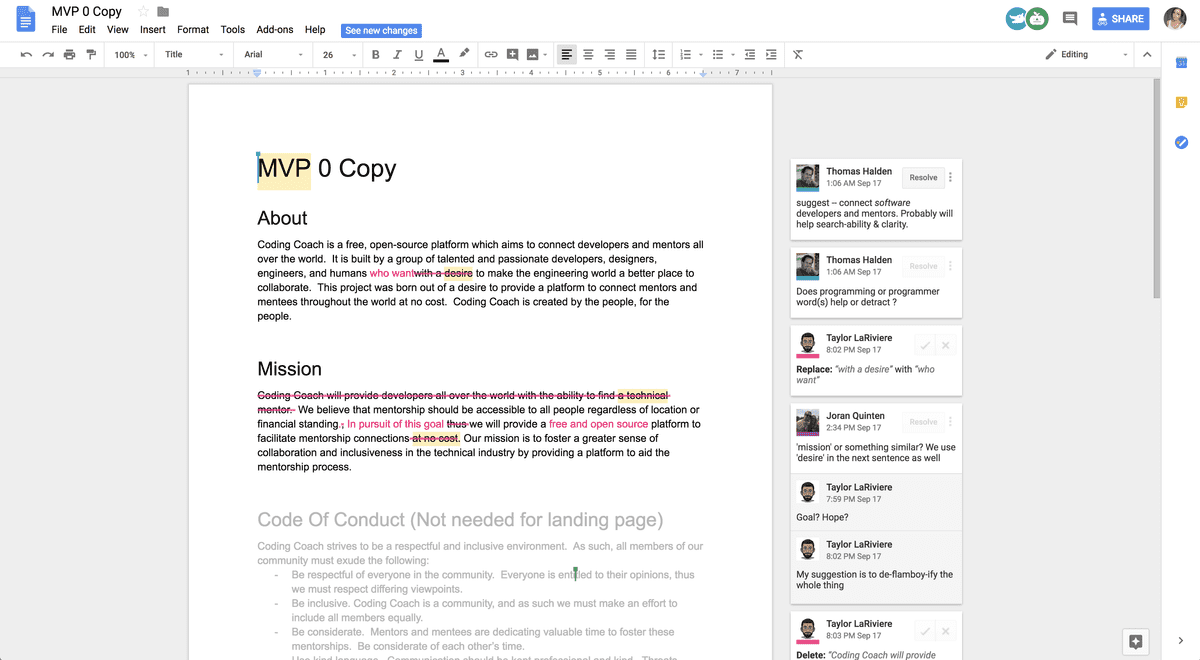
Created MVP 0 Copy
Once the requirements were finalized, we had to get the official “copy” or wording for the application finalized. Thus, an MVP 0 Copy document was created and analyzed by the team.

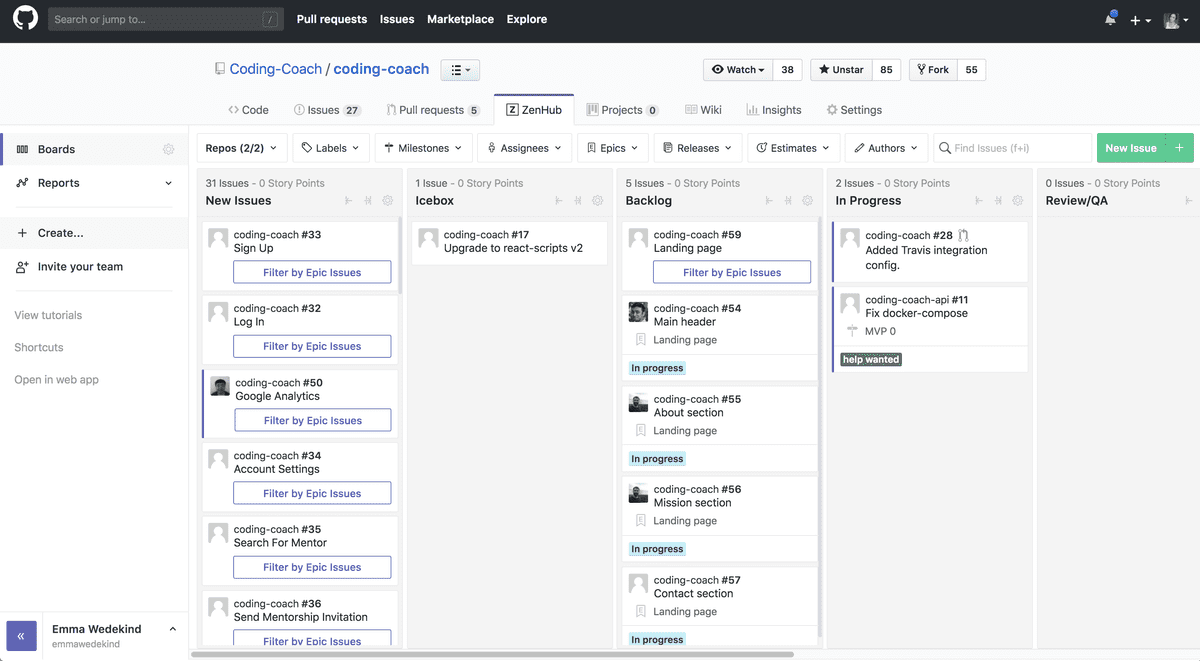
Epics In ZenHub
After finalizing requirements, we created tasks in Zenhub, which is an Agile project management tool that integrates with GitHub. The team is currently working on breaking down the Epics into development tasks.

Design
It was finally time to start designing our MVP 0! It’s important to organize design from the beginning.
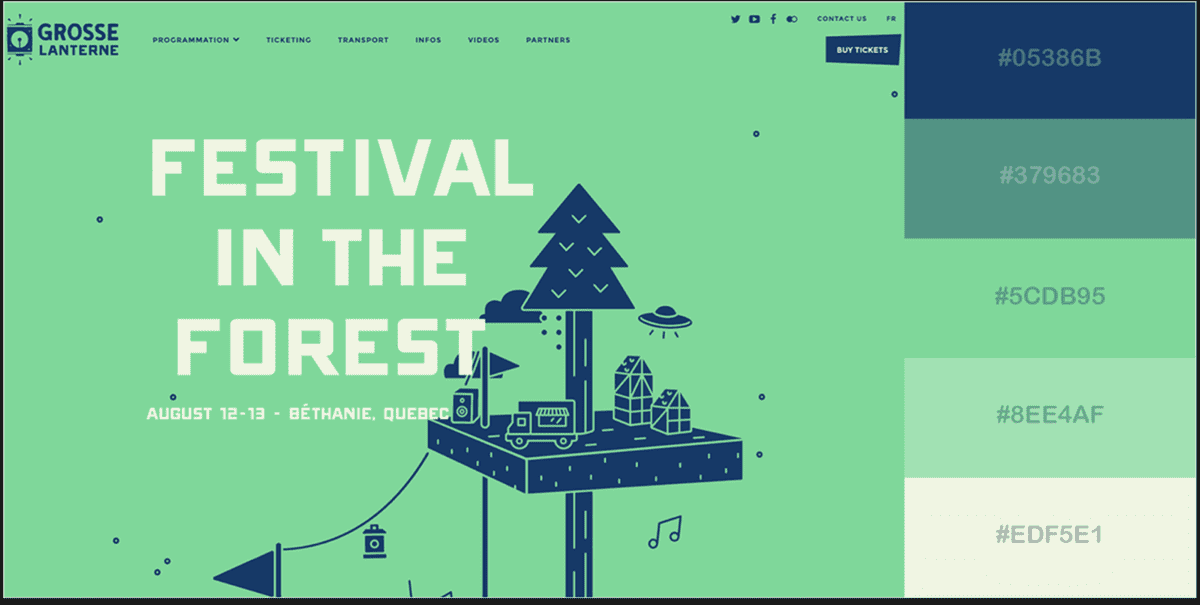
Inspiration
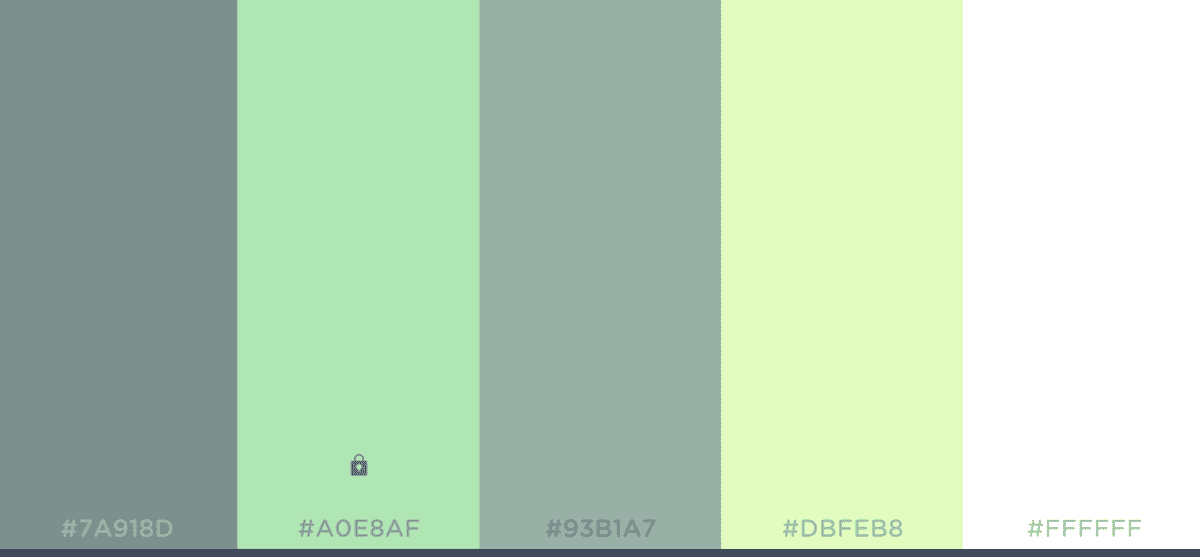
I wanted the color palette to use shades of green, as it indicates growth. Thus, I searched around and found some color palette inspiration.


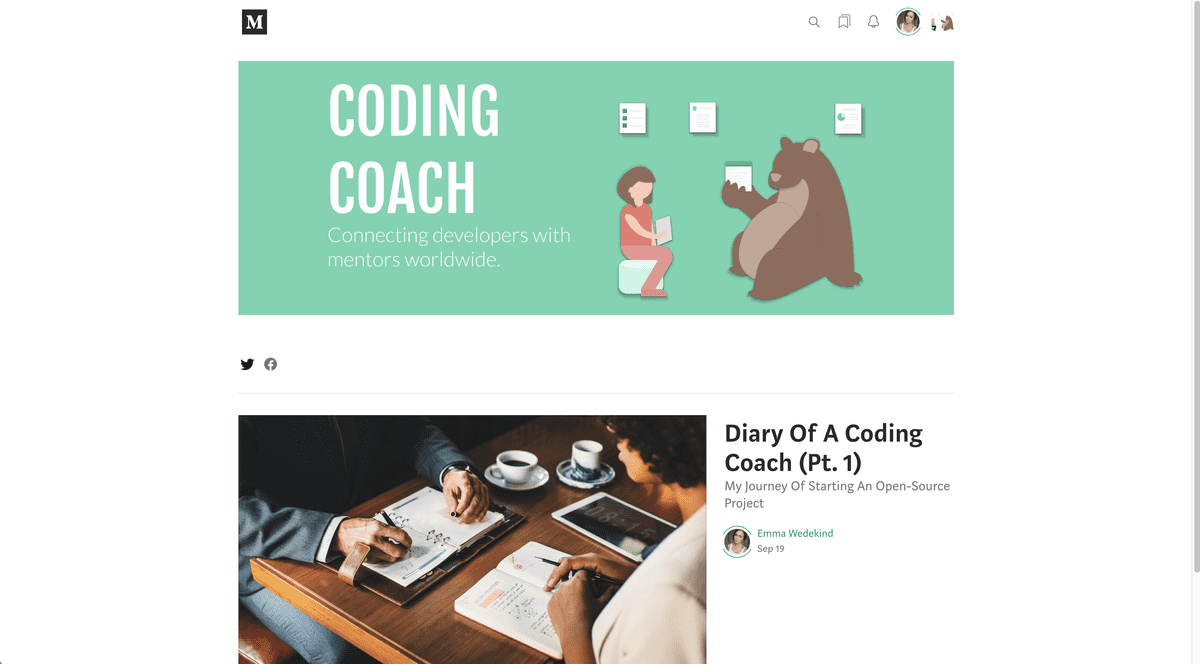
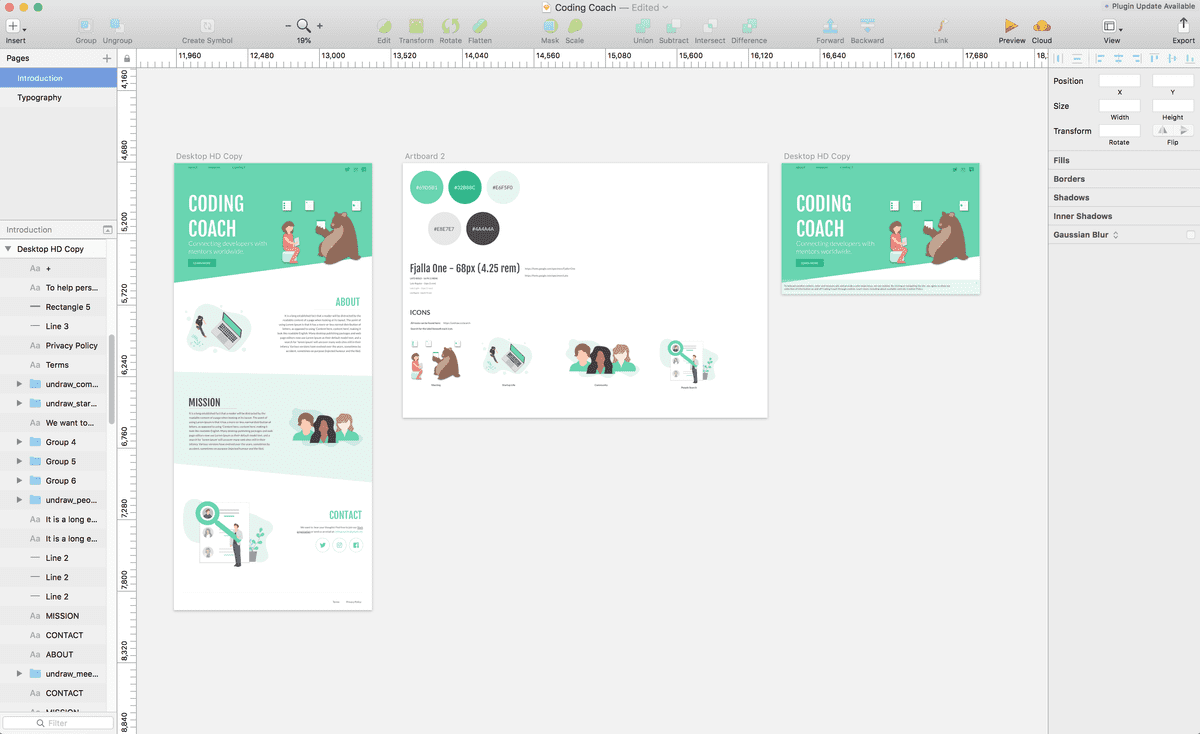
Here is what the MVP 0 high-fidelity mock-up for the new landing page looks like.
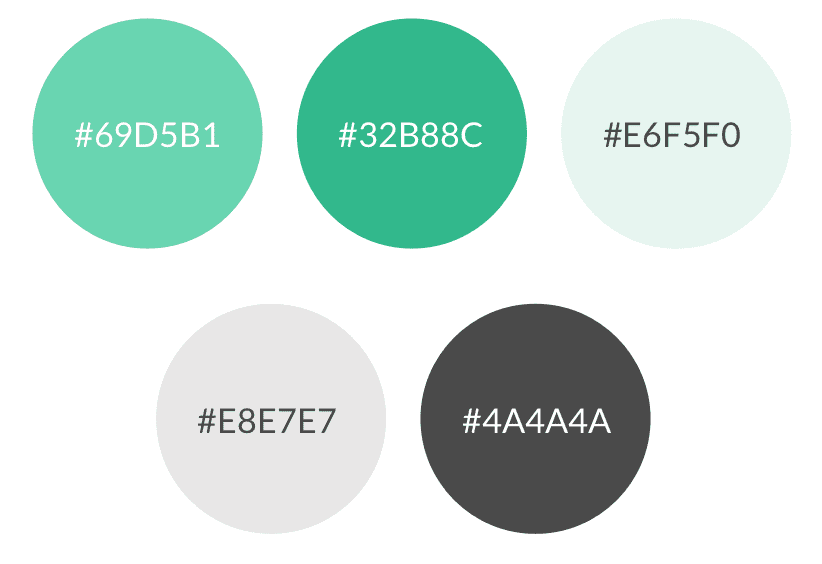
Color Palette
From the inspiration above, I compiled a color palette.

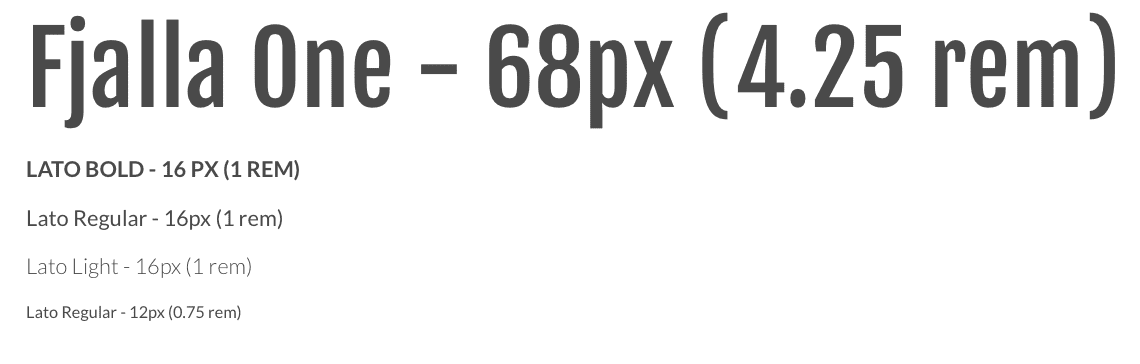
Typography
I chose to use two variations of typography: Fjalla One and Lato. It’s important to keep your typography selections simple. I found my fonts through Google Fonts.

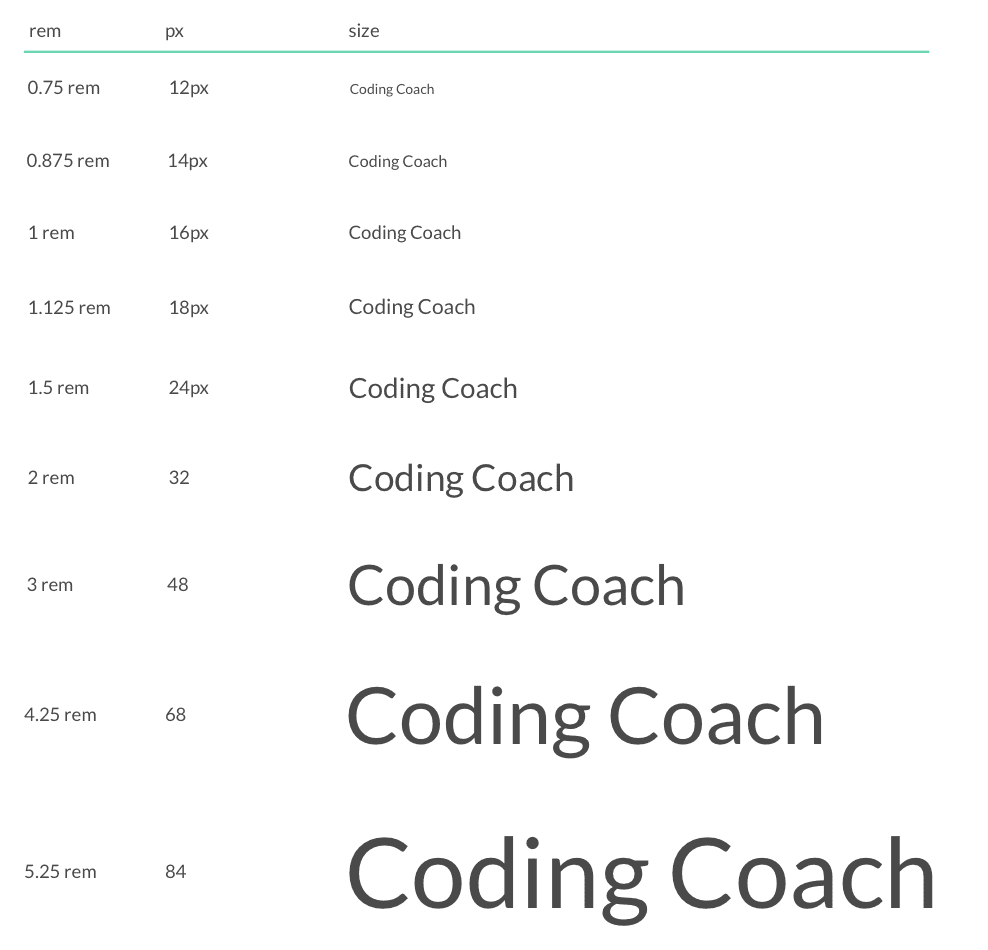
Additionally, it’s important to establish a typescale. I decided to use the IBM Carbon Design System Type Scale.

Icons
Captivating icons are an important part of a web application. I love working with unDraw illustrations. It’s fully customizable and they release new content almost every day!


Social Media
Although we had most of our social media accounts defined, I wanted to add in a Medium publication, which was graciously created by a team member and handed over to me.
Medium Publication

Product Hunt
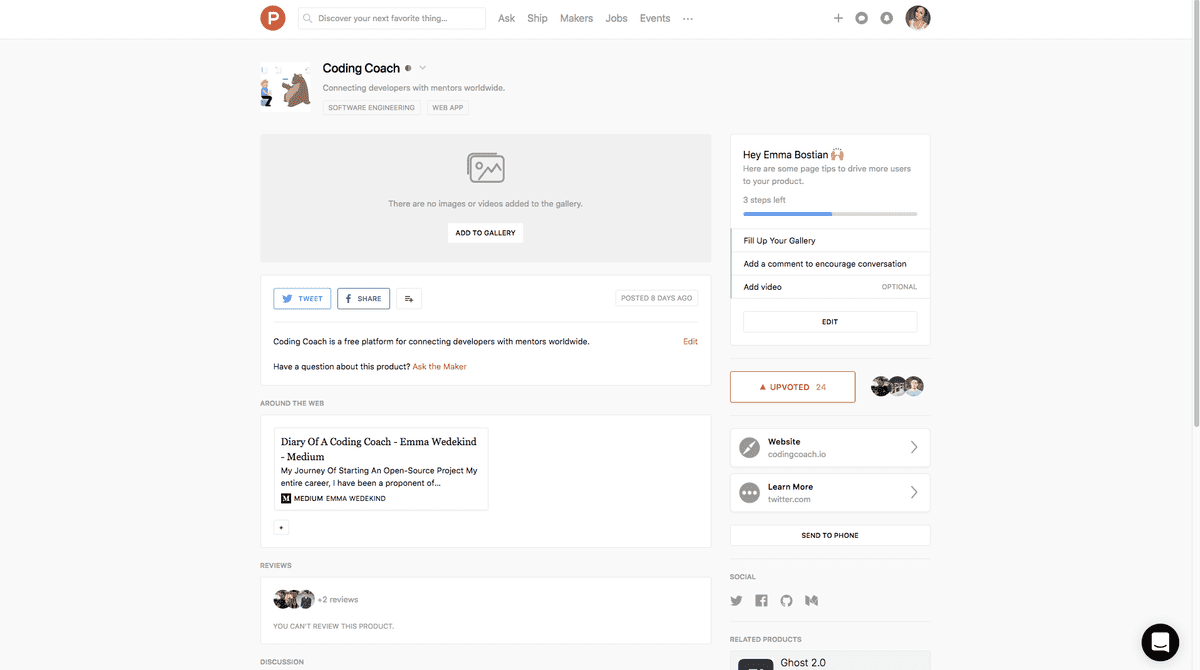
Additionally, I created a Product Hunt page for Coding Coach.

Development Leads
One of the biggest decisions I made was to assign front-end and back-end development leads. An important piece of starting a project is to understand that you cannot do the work yourself.

Tools
Sketch
To create the high-fidelity designs as well as the beginning of a style guide, I’m using Sketch. It’s my hope that we can simultaneously develop a style guide in tandem with the Coding Coach product.

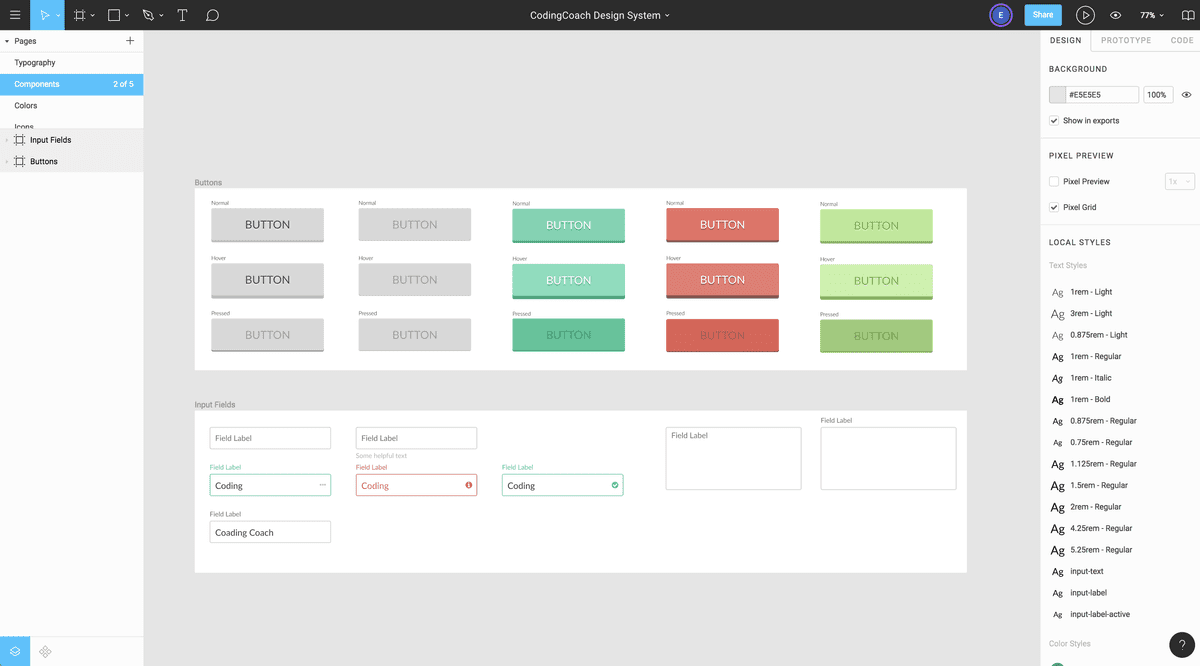
Figma
Not all of our developers have access to Sketch, so all of our design assets are uploaded to Figma.

Recognition
I’d like to take just a minute to recognize some of the awesome people who have been helping make Coding Coach a reality. There are many more people I wish I could thank, but these are some of the all-star players.
- Taylor LaRiviere: Copy Editing
- Crysfel Villa: Front-end/Backend Team Lead
- Jagadish K: Back-end Team Lead
- Charles: Back-end Team Lead
- Tarang Hirani: Front-end Development
- Victor Ribero: Front-end Development
- Adam Recvlohe: Front-end Development
- Martin Gonzalez: MVP 0 Documentation
Make sure to subscribe to Coding Coach to stay updated on the development process!
